1.假设的数据,基础部分。
var arr = [ { ID: 1, Name: "tom" }, { ID: 2, Name: "jack" }, { ID: 3, Name: "lucy"}];var html = $("#tmp5").render(arr);$("#list1").html(html); 2.jsrender中form和if判断。数据循环中,这是赋值:
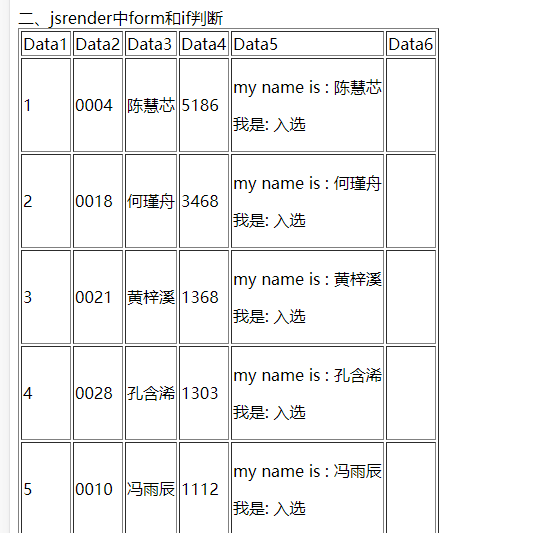
$(".table2").append($("#tmp2").render(item.rankingList)); | Data1 | Data2 | Data3 | Data4 | Data5 | Data6 |
var activityId="79479680213712896"; $.ajax({ type: "GET", url:"http://voteapi.51odear.com/wx/worksDetail/Ranking?activityId="+ activityId, dataType:'json', success: function(data){ var item=data.data; console.log(item.rankingList) $(".table2").append($("#tmp2").render(item.rankingList)); /* $("#list2").html($("#tmp2").render(item.rankingList));*/ },error:function (msg) { alert("error"+JSON.stringify(msg)); } }); 3.分离for,此处使用 tmpl=“#xx”。这个是分离的script的id值~即可。hobbies此处是隐藏